Het is niet gek dat er termen zoals ‘WordPress SEO’ bestaan. Inmiddels draait meer dan 1/3 van alle websites ter wereld op basis van het CMS (Content Management Systeem) WordPress en iedereen wil natuurlijk graag hoger in Google terecht komen. Dus zaak om meer van WordPress SEO te weten.
Waarom WordPress?
Waarom gebruiken zoveel partijen WordPress eigenlijk überhaupt? Hieronder benoemen we even de belangrijkste redenen:
- geen licentiekosten;
- lage hostingkosten;
- niet afhankelijk van 1 leverancier / geen vendor lock-in;
- veel gratis standaard functionaliteit;
- eenvoudig uit te breiden.
En nu snel door naar wat we echt leuk vinden. WordPress website hoog laten ranken in Google.
WordPress SEO en techniek
WordPress is als technische basis ideaal om goed gevonden te worden in Google. Vooral WordPress websites die gebruik maken van het Genesis Framework doen het vaak erg goed qua SEO.
Waar het vaak misgaat met WordPress websites is de thema’s en plugins. Veel mensen starten zonder enige kennis van techniek en SEO aan een WordPress website. Niet onlogisch want de kracht van WordPress zit in de gebruiksvriendelijkheid. Wat helaas vaak gebeurt is dat er slecht gecodeerde thema’s en zware plugins geïnstalleerd worden, waardoor de goede basis voor een groot deel teniet wordt gedaan.
Om te testen hoe jouw website ervoor staat qua snelheid en techniek kun je je site gratis toetsen via:
- https://developers.google.com/speed/pagespeed/insights/ (snelheid)
- https://www.webpagetest.org/ (snelheid)
- https://gtmetrix.com/ (snelheid)
- https://validator.w3.org/ (code)
Plugins die je helpen de snelheid van je site te verbeteren zijn:
- WP Rocket (betaald)
- W3 Total Cache
- Imagify (optimaliseren van afbeeldingen, betaald)
- Imsanity (optimaliseren van afbeeldingen)
WordPress SEO en content
Content begint natuurlijk bij een uitgedacht contentplan, waarin je ook een grondig zoekwoorden-onderzoek hebt gedaan. Daarna zorg je voor pagina’s met geoptimaliseerde SEO website teksten rondom die zoekwoorden. In ons blog ‘Wat is nou eigenlijk goede content volgens Google‘ lees je hier alles over.
Een plugin die je helpt bij het optimaliseren van je tekst voor Google is de Yoast SEO plugin. Let wel op dat die plugin alleen het contentveld in de back-end controleert en niet de daadwerkelijke pagina die Google ziet. Zeker als het gaat om keyword density (hoe vaak je je zoekwoord kan / moet gebruiken) is het aan te raden een aparte tool zoals de Keyword Density Checker van SEO Review Tools te gebruiken.
SEO-vriendelijke permalinks
De standaard permalinks (url-structuur) van WordPress is rommelig zoals heers.nl/2020/0909/voorbeeld-bericht, maar Google ziet liever wat kortere en duidelijkere url’s.
De permalinks kun je aanpassen in WordPress > Instellingen > Permalinks.
Kies daar voor ‘berichtnaam’ om een url als heers.nl/voorbeeld-pagina te krijgen of kiest voor ‘aangepaste structuur’ om ook de categorie in de url te krijgen vul achter je domein dan /%category%/%postname%/ in en je krijgt bv. heers.nl/categorienaam/berichtnaam.
Nog meer SEO tips voor WordPress?
De tips op deze pagina zijn vooral om je te helpen met SEO als je een WordPress website hebt, maar de algemene tips gelden natuurlijk ook voor WordPress website. Die tips vind je op onze pagina: SEO tips.
WooCommerce SEO voor je WordPress webshop
Voor je aan de slag gaat met een nieuwe WordPress website of WooCommerce webshop, denk dat niet alleen na over het webdesign, maar vooral ook over de structuur van de website en de contentstrategie. WordPress SEO is een stuk makkelijker als je er al mee begint voor je je website of webshop gaat (laten) maken.
Denk bijvoorbeeld aan een tekstveld boven en onder je producten in een WooCommerce webshop of aan gerelateerde berichten bij een blogartikelen. En wat dacht je van de snelheid van je website of webshop (de Core Web Vitals)? Allemaal zaken, die je eerst uitgewerkt wil hebben voor je live gaat met je website of webshop.
WordPress & Hosting
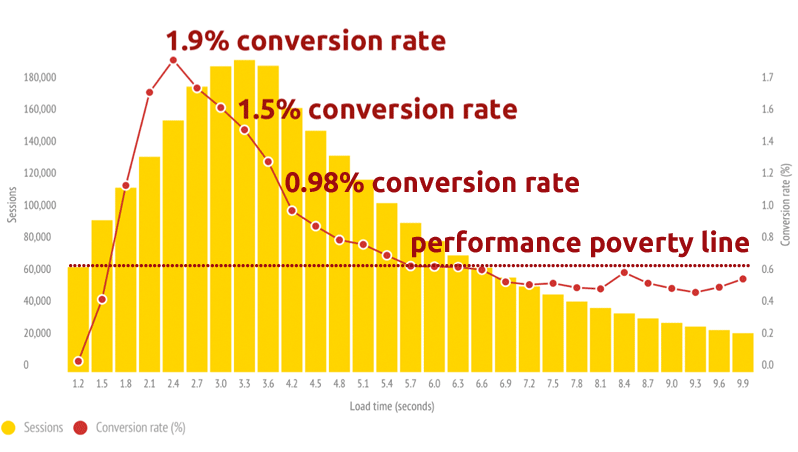
In een onderzoek van Soasta wordt aan de hand van een case aangetoond dat een trage mobiele website funest is voor je conversie. Het kantelpunt lijkt bij 2,4 seconden laadtijd te liggen, maar websites die een seconde sneller zijn zorgen voor een conversie-stijging van 27%. De moeite waard om eens goed aan de slag te gaan met de technische optimalisatie van je huidige website en te gaan nadenken over snelle hosting toch?
Websites die 2 seconden langzamer waren (nog langzamer dan 2,4 seconden?? ja ze bestaan nog) daalden qua conversie onder de 1%. Niet verassend dat de laadtijd van de website ook flinke gevolgen had voor de bounce rate, sites die een seconde langzamer waren hadden een zo’n 56% hogere bounce rate.

Uiteraard is iedere site anders en gelden deze onderzoeksresultaten niet voor iedere website, maar het toont wel weer aan hoe belangrijk snelheid is geworden voor zowel zoekmachine optimalisatie en conversie.
Zaken waar je bij hosting op moet letten
Time to first byte (het moment dat de eerste bit van de server terugkomt na het opvragen van een website) is een ranking factor zo blijkt uit onderzoek gepubliceerd op de website van MOZ door Billy Hoffman zoals ik eerder beschreef in het artikel “Hosting & Seo”
Time To Start Render (de tijd totdat daadwerkelijk iets op je scherm getoond wordt) is belangrijk voor bezoekers, hoe sneller zij de content op het scherm zien hoe beter.
Snelle WordPress hosting
Weten hoe je ervoor staat qua mobiel en laadtijd? Check dan:
Heers en WordPress SEO
Een ervaren SEO bureau kan natuurlijk ook lezen en schrijven met WordPress. Wil je weten of we je kunnen helpen met het beter vindbaar maken van je WordPress website? Vraag dan de onze gratis SEO check aan.